1.
Niagara 介绍
虚幻的下一代VFX工具。完全可编程的VFX模拟,具有基于节点的模块化行为、序列器时间线、HLSL表达式支持和继承功能。
注意:本教程主要内容来自虚幻引擎自带的
提示:使用 ⬆️ ⬇️ 可上下翻页。推荐用大屏浏览,以获得更好的阅读体验。
注意:本教程主要内容来自虚幻引擎自带的
内容示例。提示:使用 ⬆️ ⬇️ 可上下翻页。推荐用大屏浏览,以获得更好的阅读体验。

完整教程:
1. UE Niagara: 简单的精灵(Sprite)发射器
2. UE Niagara: 简单的网格(Mesh)发射器
3. UE Niagara: 简单的 GPU 发射器
4. UE Niagara: 精灵(Sprite)朝向
5. UE Niagara: 按值混合属性
6. UE Niagara: 静态光速
7. UE Niagara: 动态光速
8. UE Niagara: 多个渲染器
9. UE Niagara: 位置事件
10. UE Niagara: 表达式
1. UE Niagara: 简单的精灵(Sprite)发射器
2. UE Niagara: 简单的网格(Mesh)发射器
3. UE Niagara: 简单的 GPU 发射器
4. UE Niagara: 精灵(Sprite)朝向
5. UE Niagara: 按值混合属性
6. UE Niagara: 静态光速
7. UE Niagara: 动态光速
8. UE Niagara: 多个渲染器
9. UE Niagara: 位置事件
10. UE Niagara: 表达式

3.
Niagara是如何工作的?
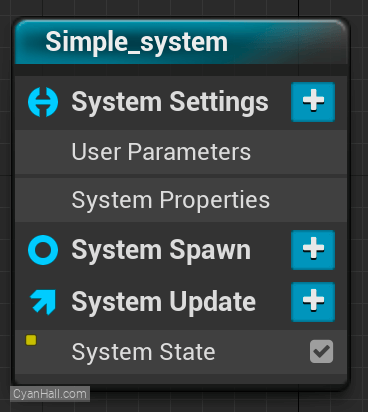
Niagara 运行一系列的脚本。我们把它们称为 "栈"。首先,是这个蓝色的
它控制着一个
这里创建的属性可以被系统中的其他发射器和粒子访问,因为数据从系统->发射器->粒子。
系统脚本(System Script)。它控制着一个
粒子系统(Particle System)的整体生命周期。系统生成(System Spawn)控制着系统生成的第一帧所发生的事情,系统更新(System Update)是此后每一帧运行的逻辑。这里创建的属性可以被系统中的其他发射器和粒子访问,因为数据从系统->发射器->粒子。

4.
Niagara是如何工作的?
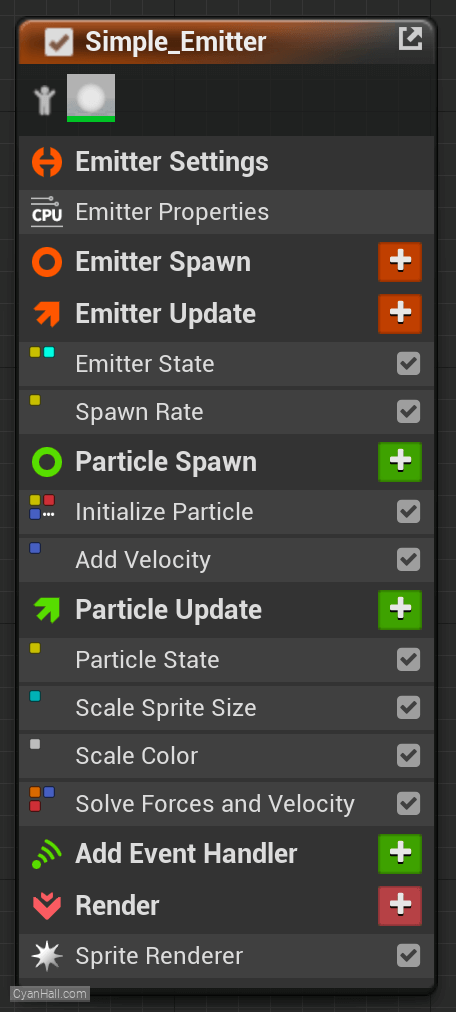
接下来,这个橙色部分会对系统中的每个发射器执行。每个发射器都有一个类似的生成和更新脚本。这就是我们控制系统中每个发射器的生命周期的地方。我是否在循环?我只运行一次吗?我是否可以生成粒子?如果可以,生成多少个?这些都是发射器脚本试图回答的问题。


5.
Niagara是如何工作的?
然后,这些绿色的粒子脚本独立为每个在发射器中的粒子运行。
粒子生成(Particle Spawn)用于粒子生命的第一帧,粒子更新(Particle update)用于此后的每一帧.在粒子生成和粒子更新中都有许多内置行为(称为模块),通过每个脚本标题旁边的彩色 "+"框访问,或者通过右键单击模块并选择 "插入上面 "或 "插入下面"。

6.
Niagara是如何工作的?
最后,我们选择一个渲染器,本例中是一个精灵渲染器。我们可以指定一个材质,并从速度对齐或摄像机朝向等选项中选择。


7.
让我们开始重建
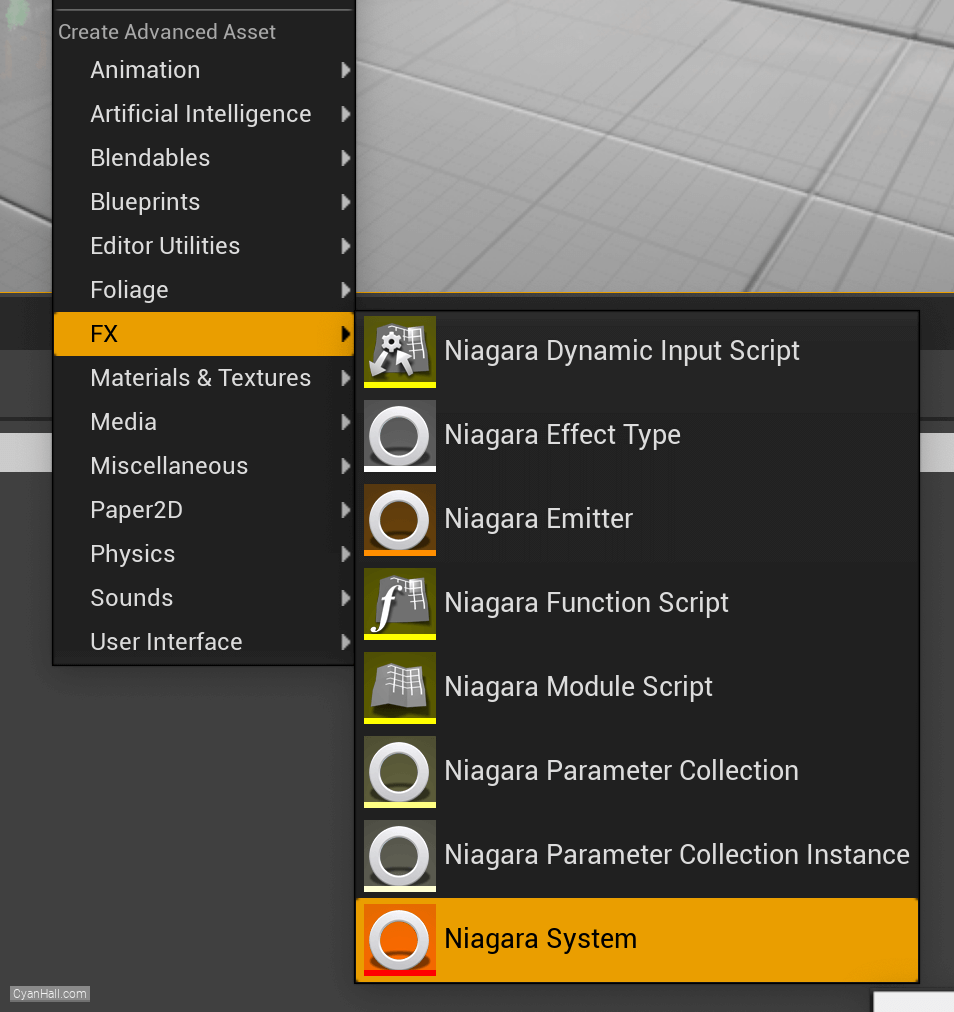
右键选择
FX => Niagara System 创建。
8.
创建 Niagara System
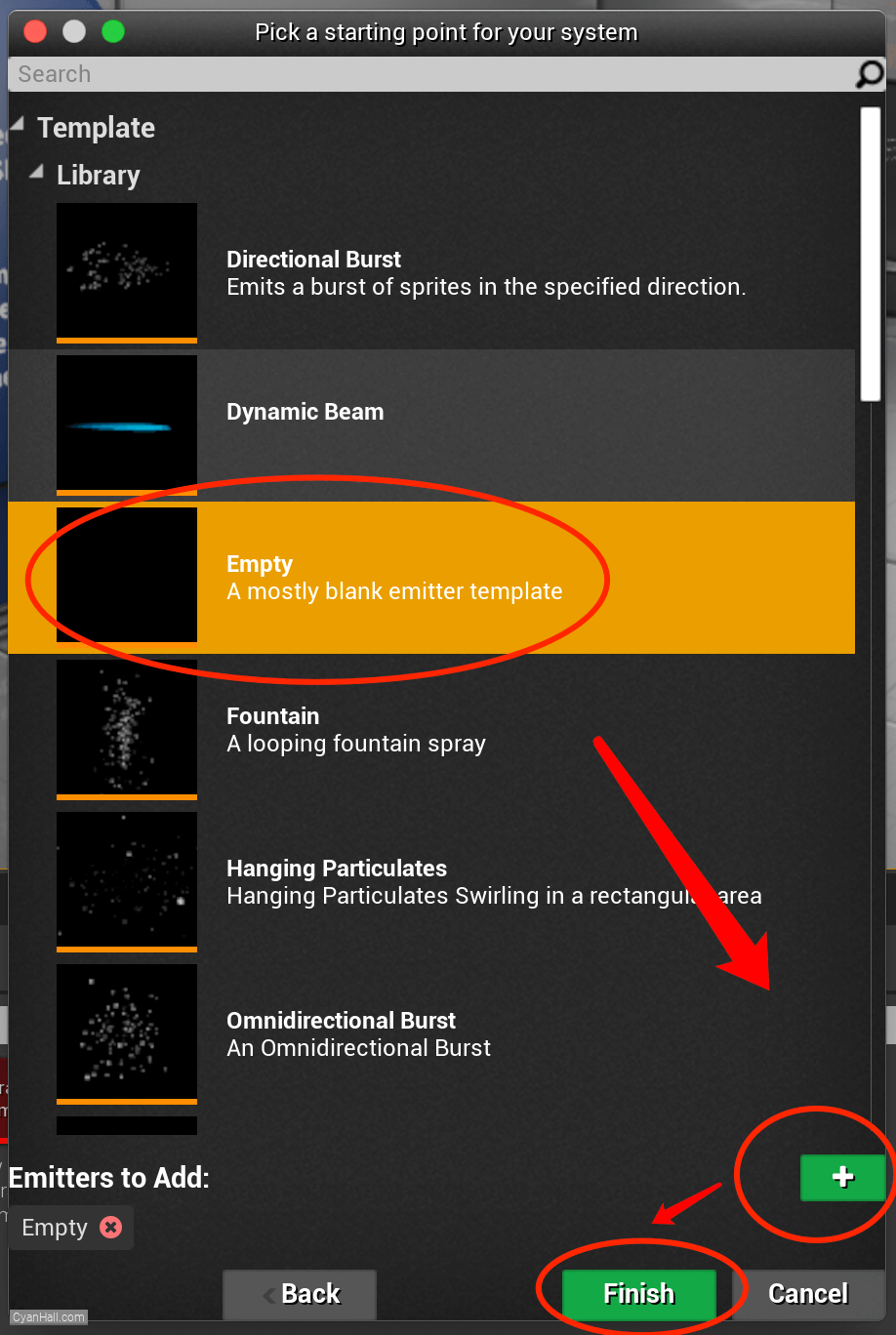
选择
空(Empty)模板,然后点击 + 按钮,点击 Finish
9.
创建 Niagara System
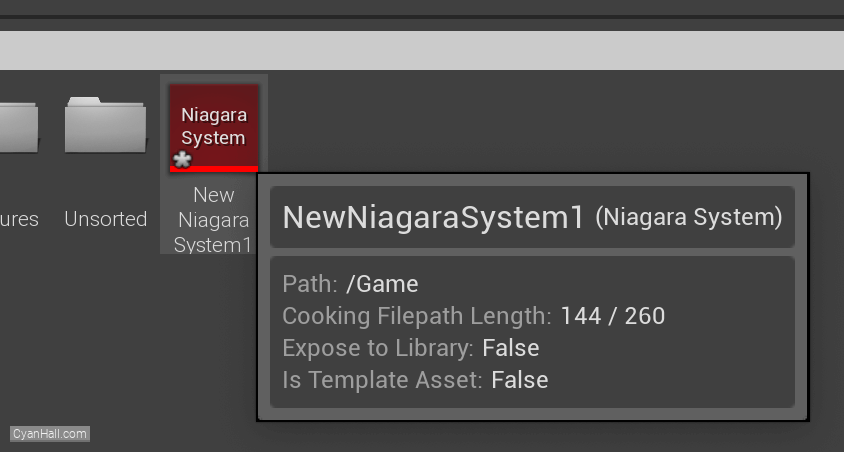
由此,我们得到一个
Niagara System 的资产,点击打开它。
10.
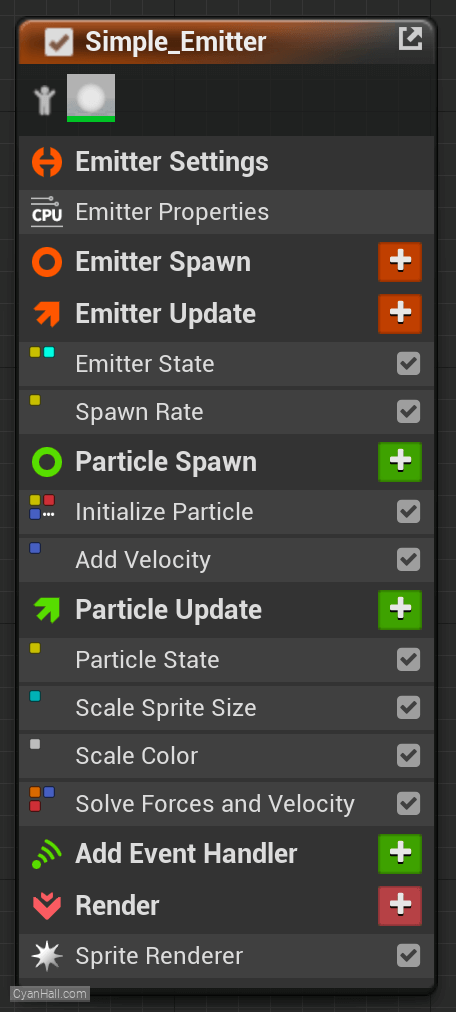
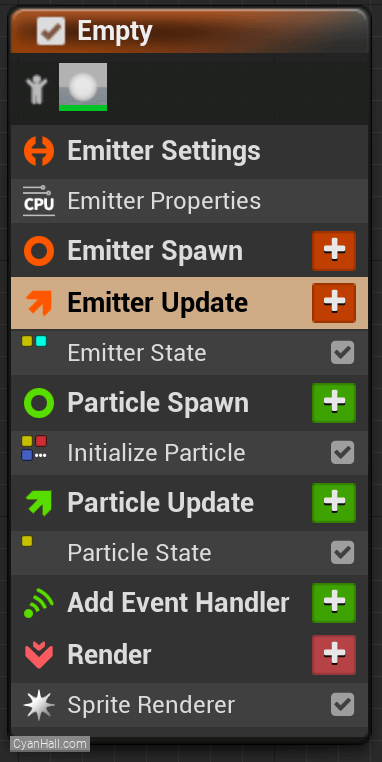
空 Niagara 系统
可以看到我们有了一个空 Niagara 系统。

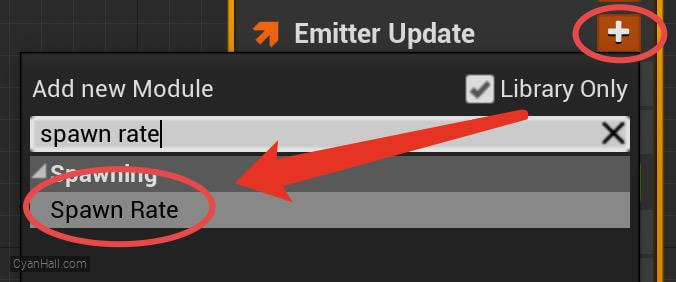
11.
生成速率(Spawn Rate)
点击
发射器更新(Emitter Update)右边的 + 号,添加生成速率(Spawn Rate)模块。生成速率(Spawn Rate): 每秒生成的粒子数目。
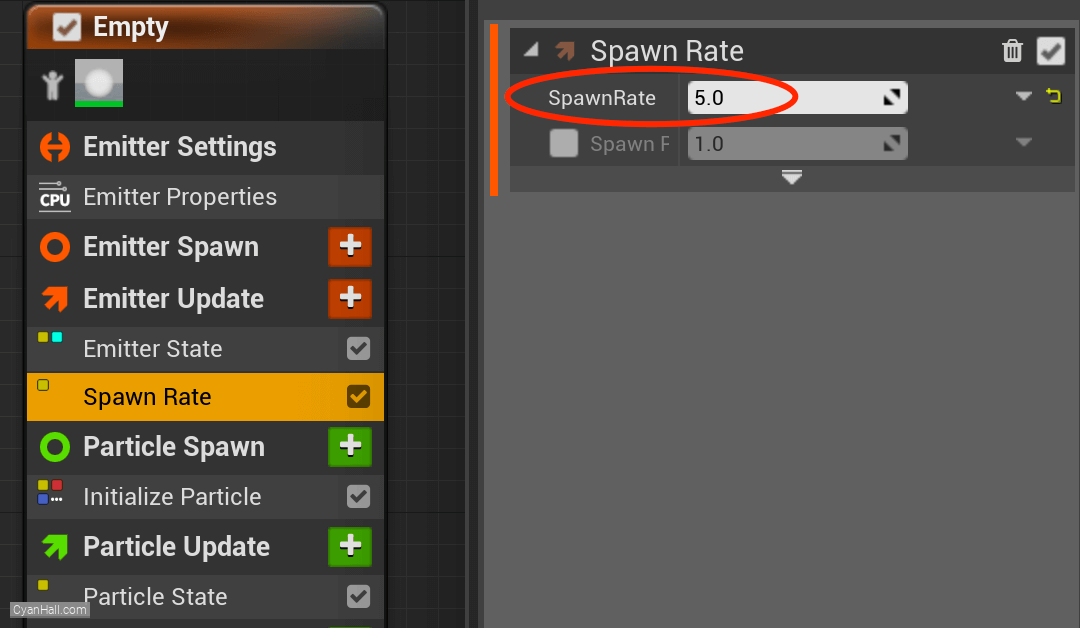
12.
生成速率(Spawn Rate)
设置
每秒生成 5.0 个粒子。
生成速率(Spawn Rate) 值为 5.0。每秒生成 5.0 个粒子。

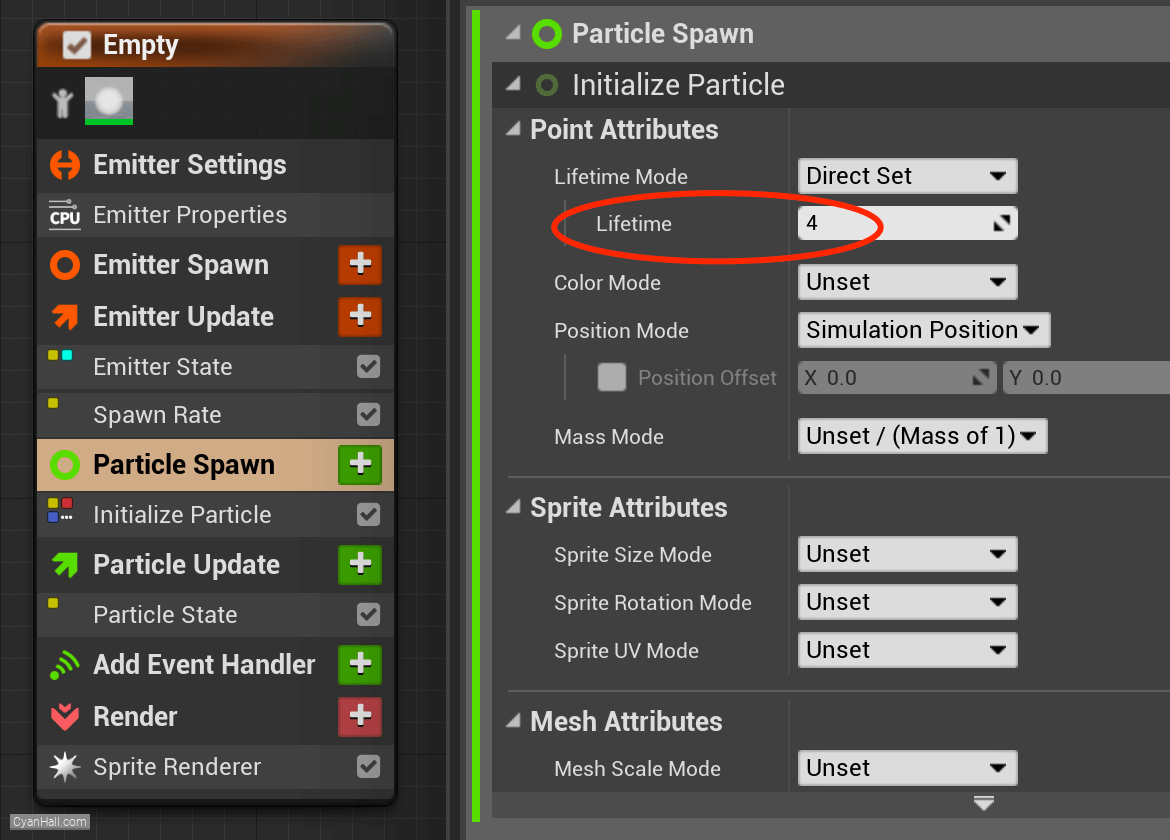
13.
粒子生成
设置 粒子生成(Particles Spawn) 的
存活期(Lifetime) 值为 4。
14.
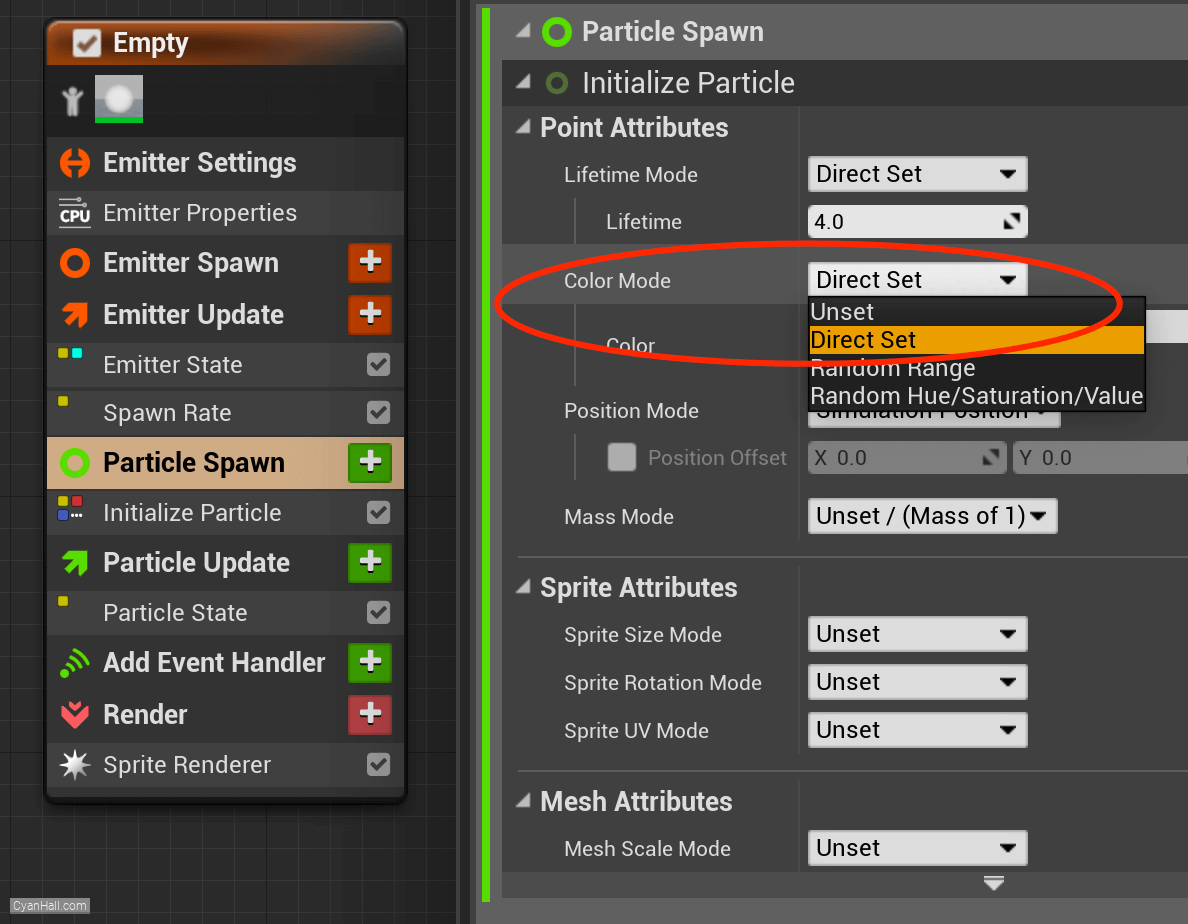
粒子生成
设置 粒子生成(Particles Spawn) 的
颜色模式(ColorMode) 值为 直接设置(Direct Set)。
15.
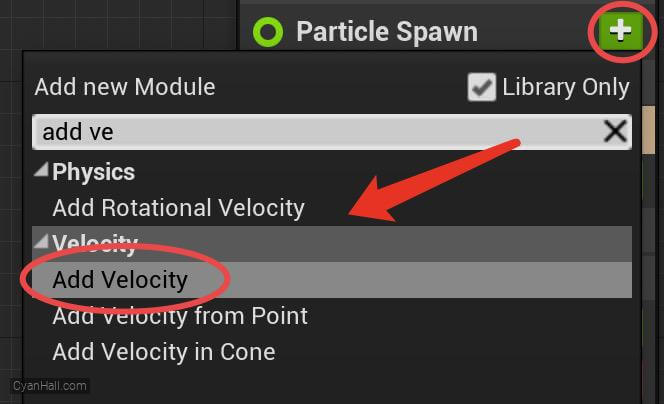
添加速度
在
粒子生成(Particles Spawn) 部分添加 添加速度(Add Velocity)模块。
16.
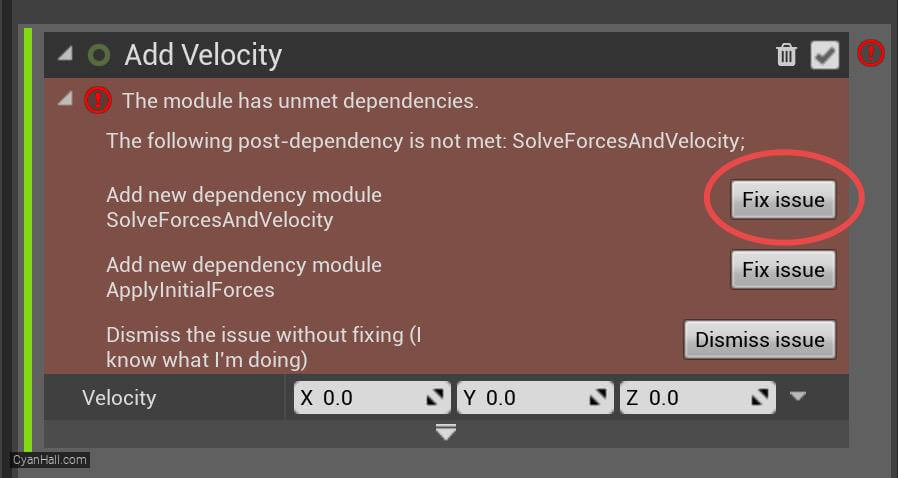
添加速度
点击第一个
Fix issue 按钮添加其依赖的 解算力和速度(SolveForcesAndVelocity) 模块。
17.
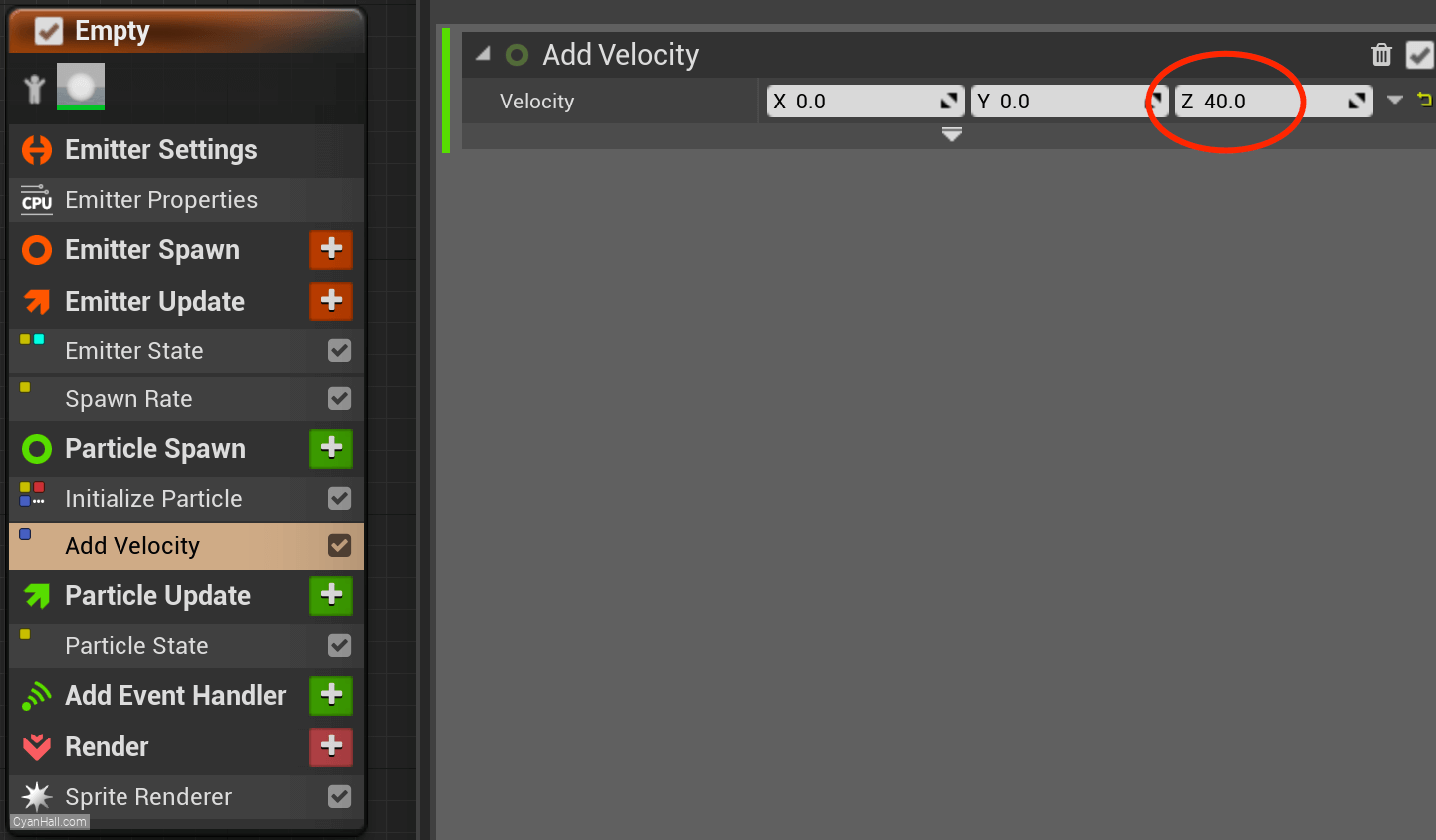
添加速度
设置速度的
Z 为 40。
18.
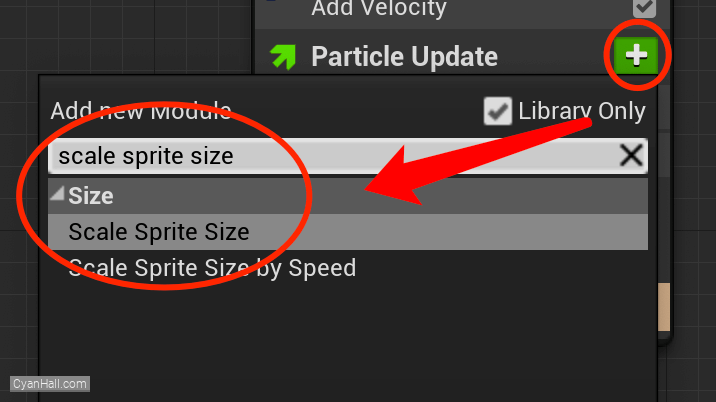
缩放精灵大小(Scale Sprite Size)
在
粒子更新(Particles Update) 部分的添加 缩放精灵大小(Scale Sprite Size)模块。
19.
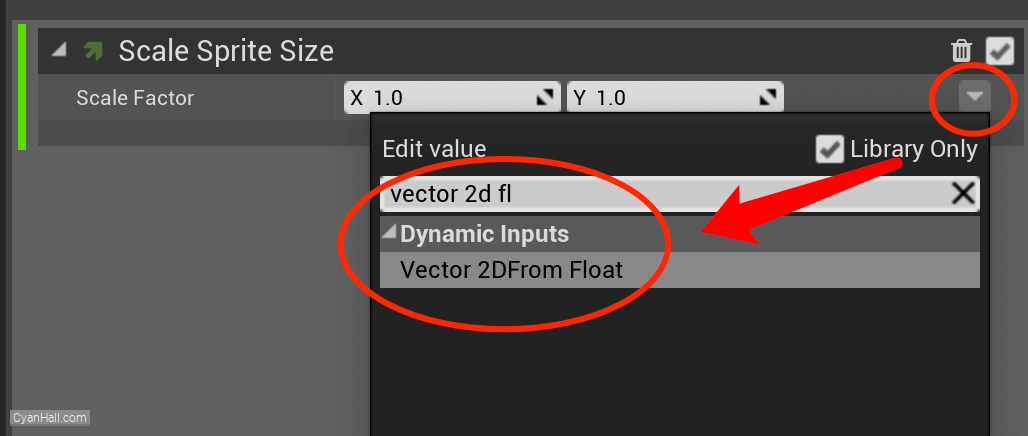
缩放精灵大小(Scale Sprite Size)
编辑
缩放因子(Scale Factor)值为 Vector 2DFrom Float。
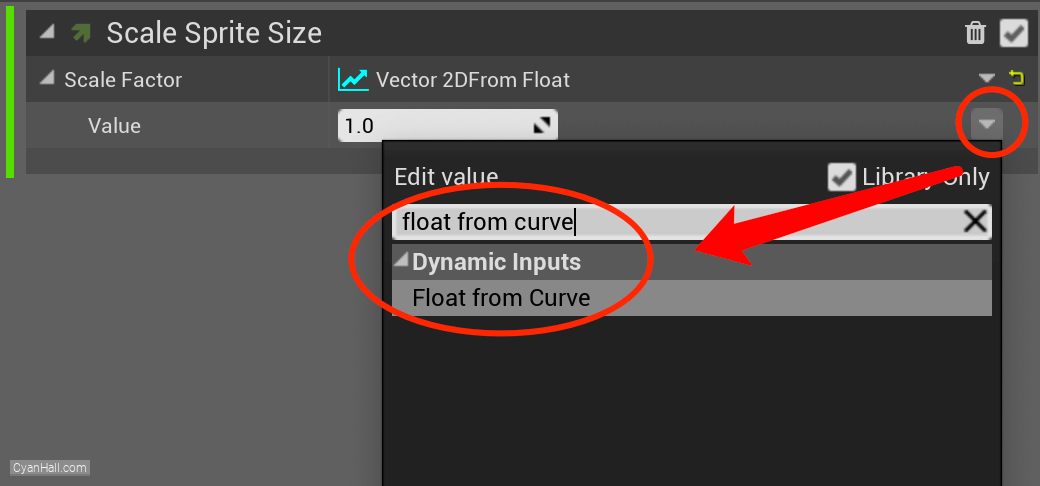
20.
缩放精灵大小(Scale Sprite Size)
设置他的值类型为
Float from Curve。
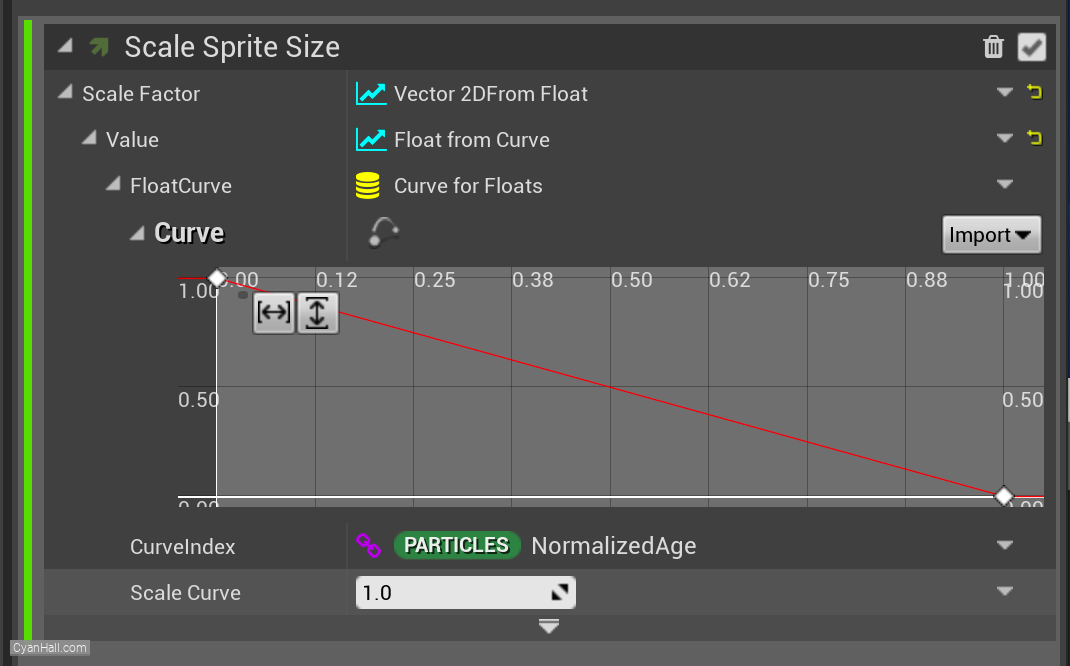
21.
缩放精灵大小(Scale Sprite Size)
编辑这条曲线,可以控制其随时间变化的值

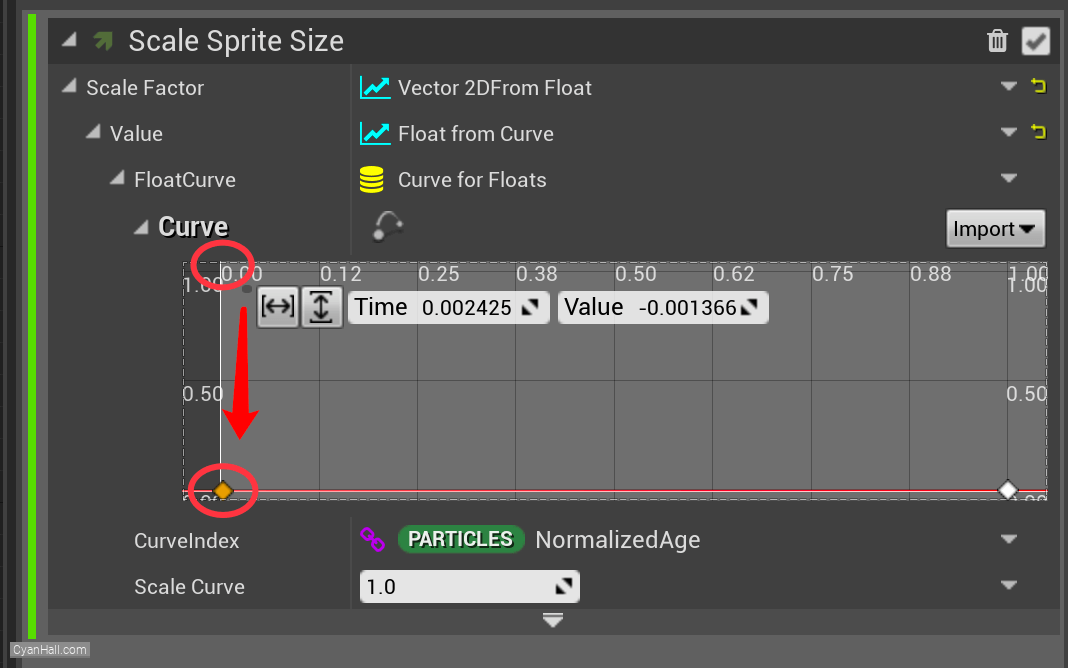
22.
缩放精灵大小(Scale Sprite Size)
选中第一个点,把它拖动到底部。
注:这里也可以选中这个点,直接设置其
注:这里也可以选中这个点,直接设置其
时间(Time)为:0,值(Value)为 0。
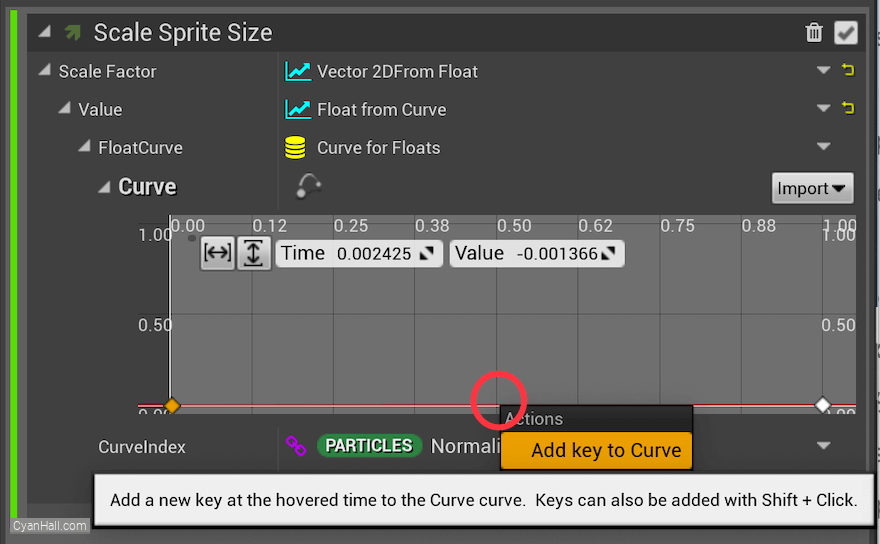
23.
缩放精灵大小(Scale Sprite Size)
在图表的底部中间,右键,选择
在曲线中增加一个点(Add key to Curve)。
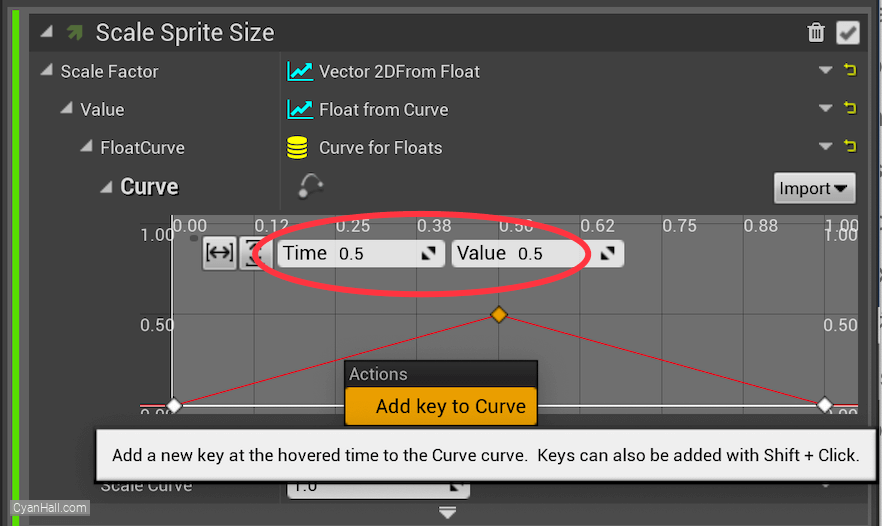
24.
缩放精灵大小(Scale Sprite Size)
设置新添加的点的
时间(Time)为 0.5,值(Value)为 0.5。
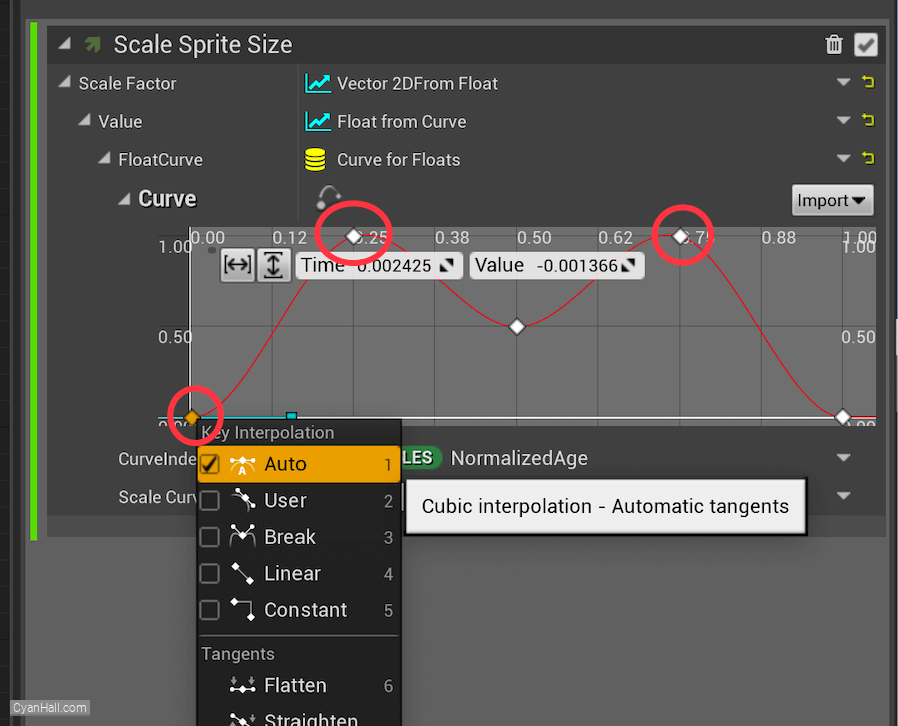
25.
缩放精灵大小(Scale Sprite Size)
用同样的方法,添加两个点:(时间 为
然后选中每个点,右键,选择
0.25,值 为 1)、(时间 为 0.75,值 为 1)。然后选中每个点,右键,选择
自动(Auto)。
26.
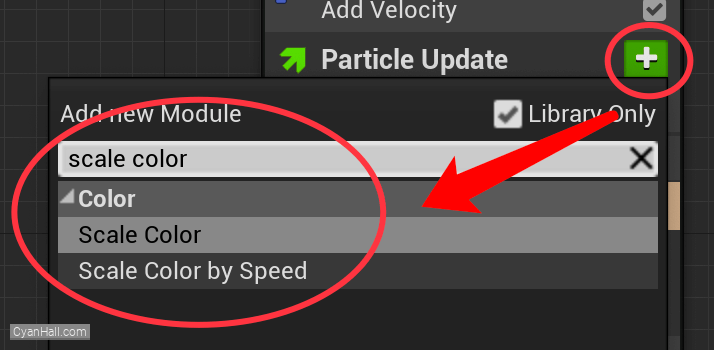
颜色变化(Scale Color)
在
粒子更新(Particles Update) 部分添加 颜色变化(Scale Color)模块。
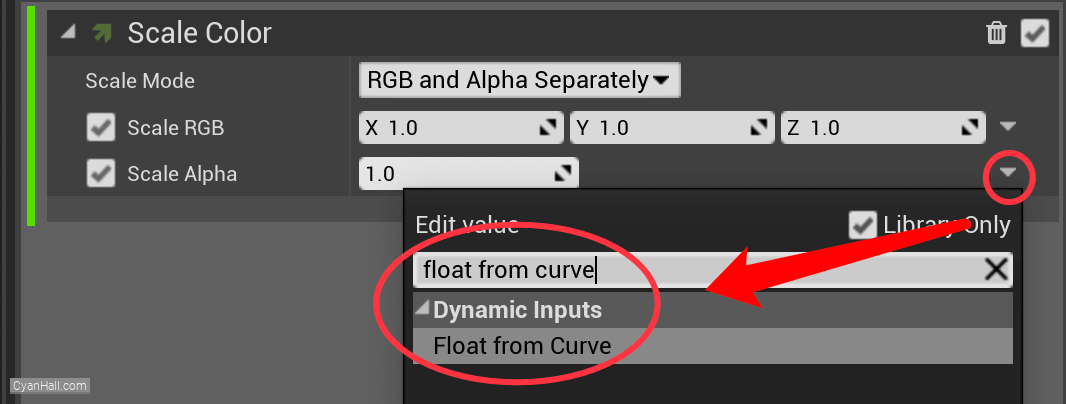
27.
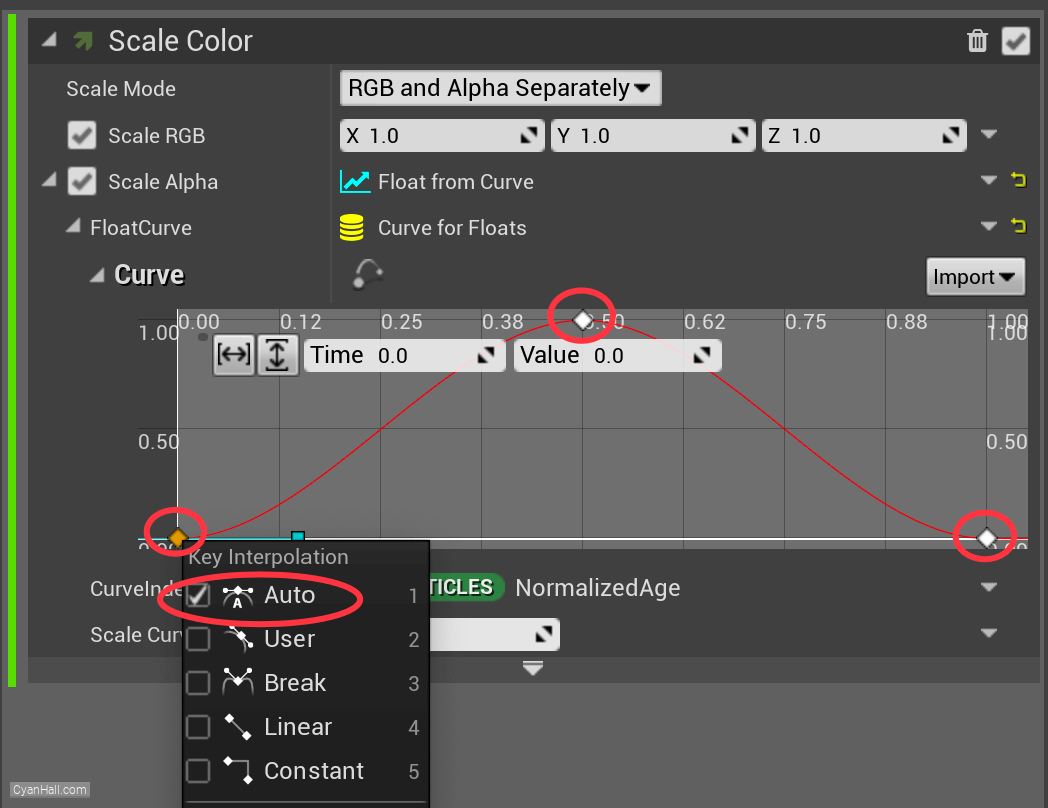
颜色变化(Scale Color)
设置
缩放透明度(Scale Alpha)的值类型为浮点数曲线(Float from Curve)
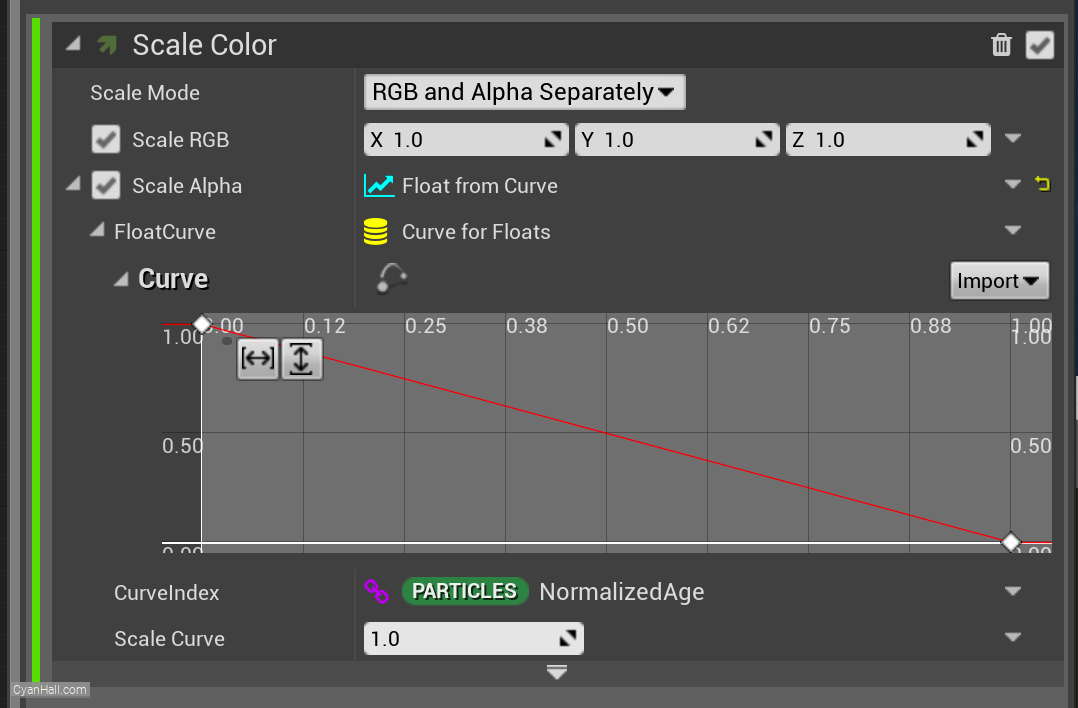
28.
颜色变化(Scale Color)
得到一张之前设置过的图表。

29.
颜色变化(Scale Color)
设置第一个点(时间 为
然后选中每个点,右键,选择
0.25,值 为 1),添加一个点(时间 为 0.5,值 为 1)。然后选中每个点,右键,选择
自动(Auto)。