1.
预备
这是这个教程要完成的效果。
注意:本教程主要内容来自虚幻引擎自带的
提示:使用 ⬆️ ⬇️ 可上下翻页。推荐用大屏浏览,以获得更好的阅读体验。
注意:本教程主要内容来自虚幻引擎自带的
内容示例。提示:使用 ⬆️ ⬇️ 可上下翻页。推荐用大屏浏览,以获得更好的阅读体验。

完整教程:
1. UE Niagara: 简单的精灵(Sprite)发射器
2. UE Niagara: 简单的网格(Mesh)发射器
3. UE Niagara: 简单的 GPU 发射器
4. UE Niagara: 精灵(Sprite)朝向
5. UE Niagara: 按值混合属性
6. UE Niagara: 静态光速
7. UE Niagara: 动态光速
8. UE Niagara: 多个渲染器
9. UE Niagara: 位置事件
10. UE Niagara: 表达式
1. UE Niagara: 简单的精灵(Sprite)发射器
2. UE Niagara: 简单的网格(Mesh)发射器
3. UE Niagara: 简单的 GPU 发射器
4. UE Niagara: 精灵(Sprite)朝向
5. UE Niagara: 按值混合属性
6. UE Niagara: 静态光速
7. UE Niagara: 动态光速
8. UE Niagara: 多个渲染器
9. UE Niagara: 位置事件
10. UE Niagara: 表达式

3.
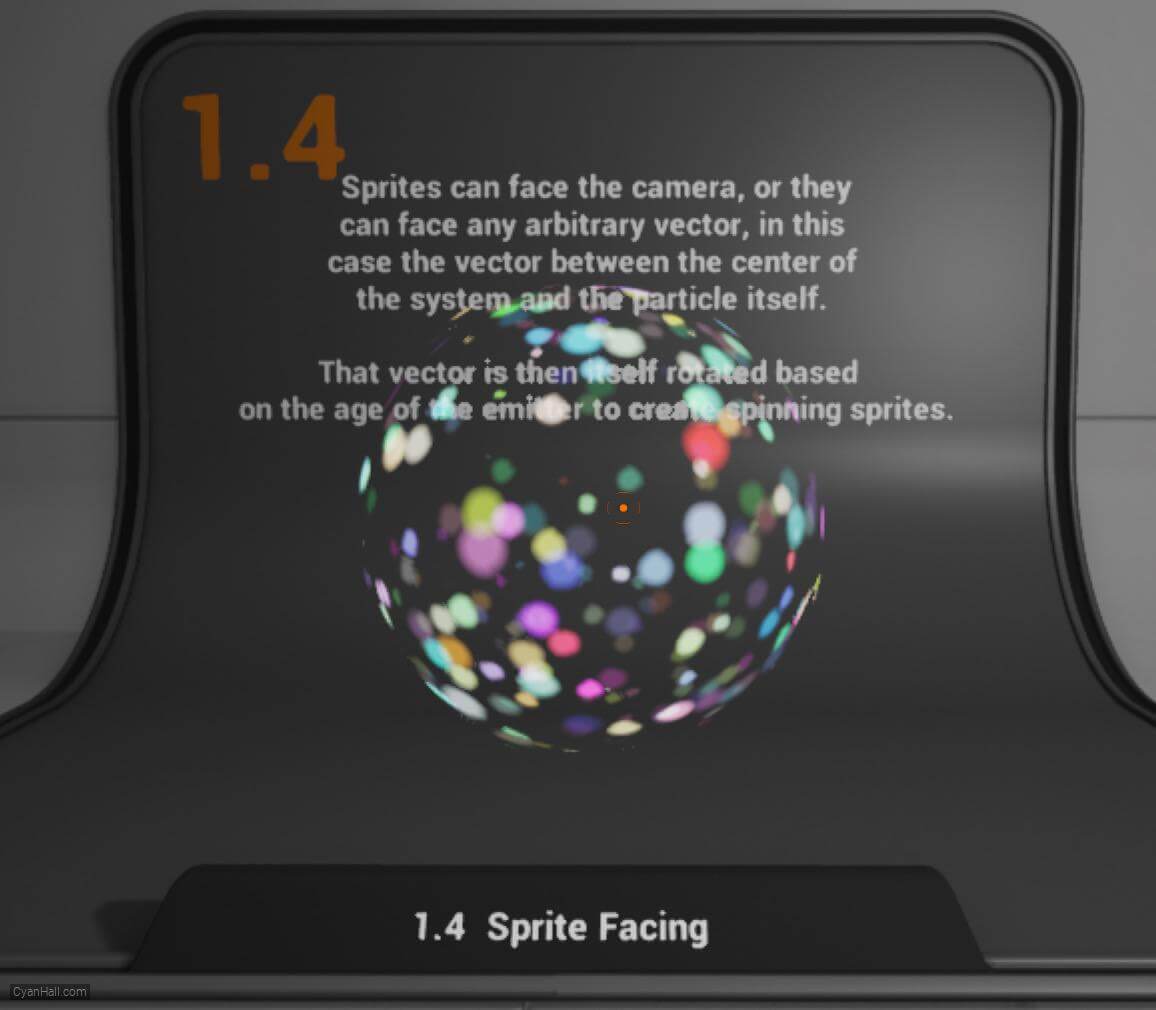
目标
在这个例子中,精灵(Sprites) 面向系统中心和粒子本身之间的矢量。
然后,该向量本身会根据发射器的年龄进行旋转,以创建旋转的精灵。
然后,该向量本身会根据发射器的年龄进行旋转,以创建旋转的精灵。

4.
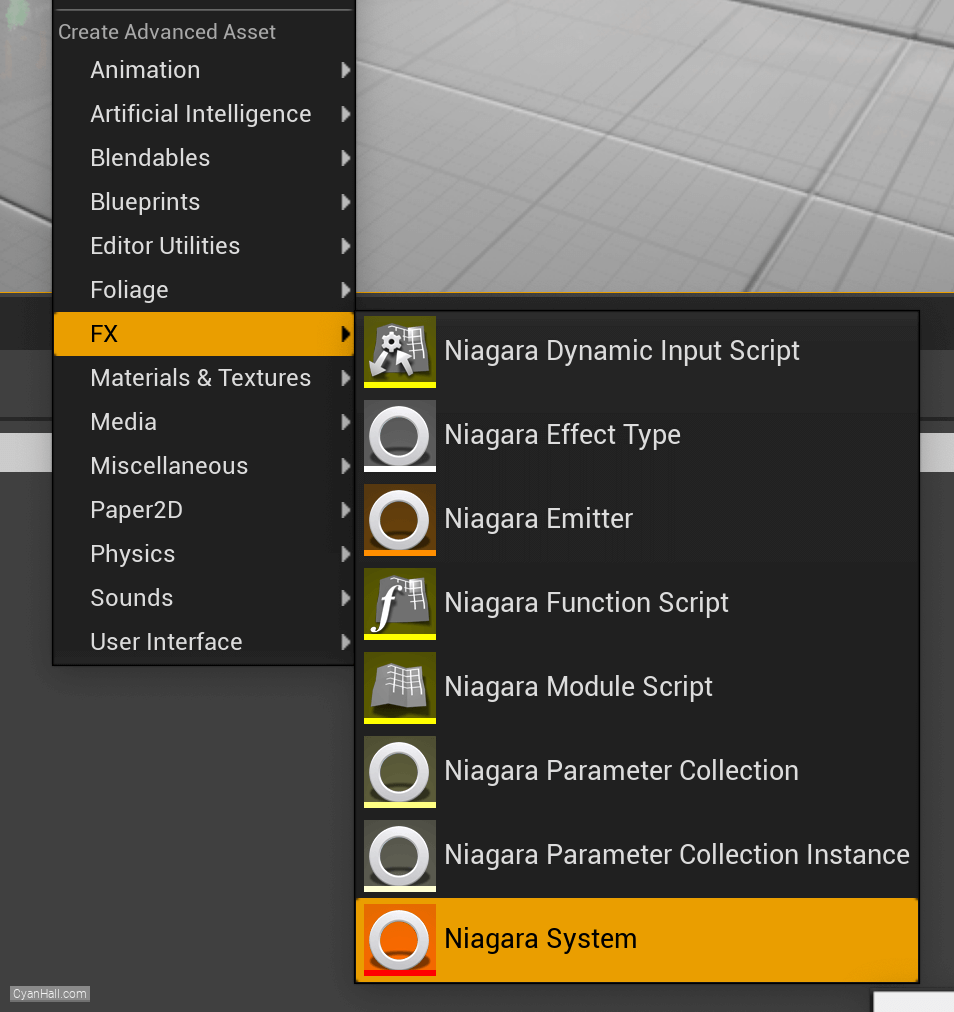
让我们开始重建
右键选择
FX => Niagara System 创建。
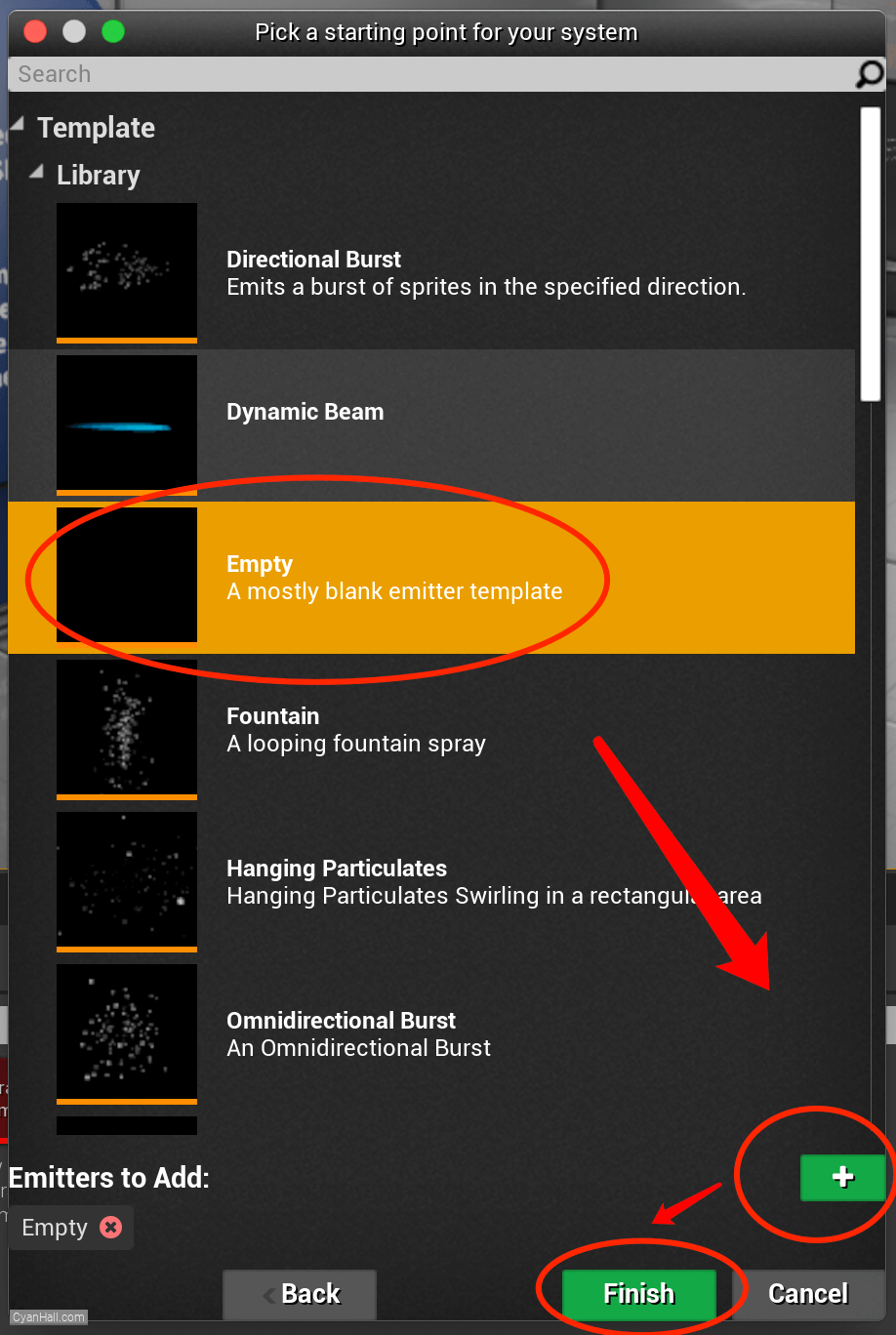
5.
创建 Niagara System
选择
空(Empty)模板,然后点击 + 按钮,点击 Finish
6.
创建 Niagara System
由此,我们得到一个
Niagara System 的资产,点击打开它。
7.
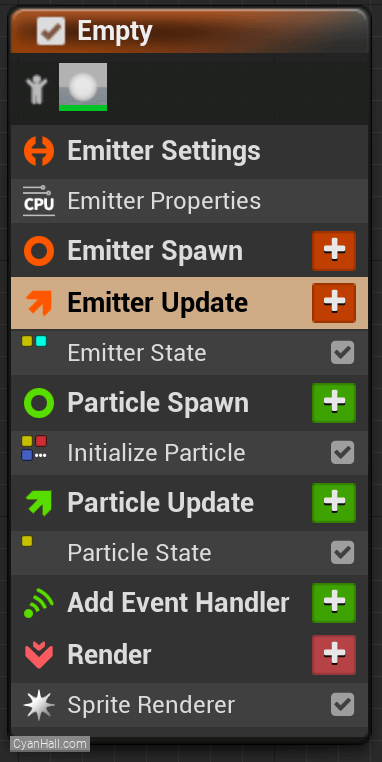
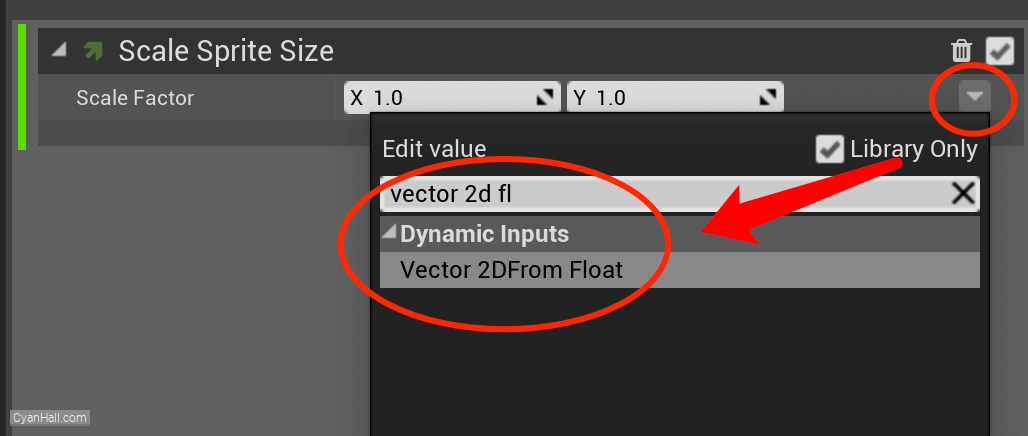
空 Niagara 系统
可以看到我们有了一个空 Niagara 系统。

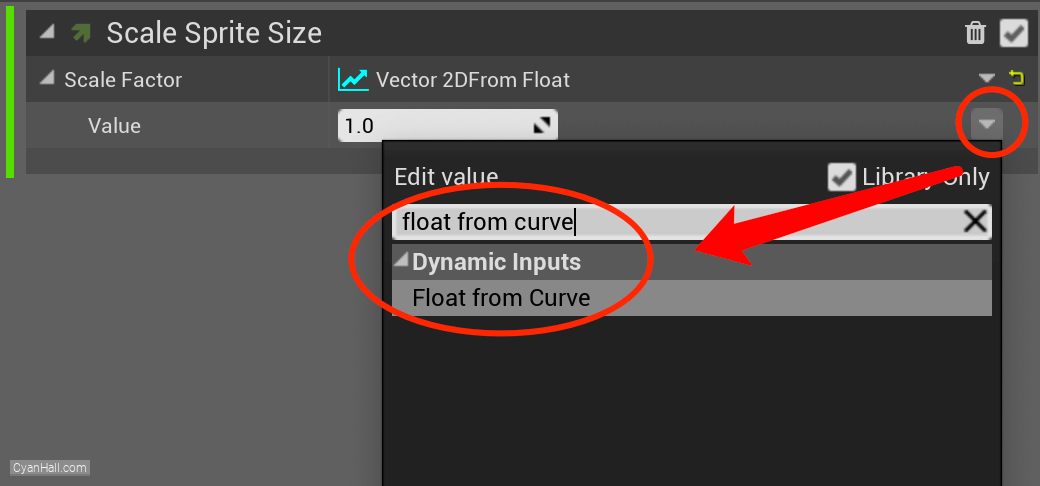
8.
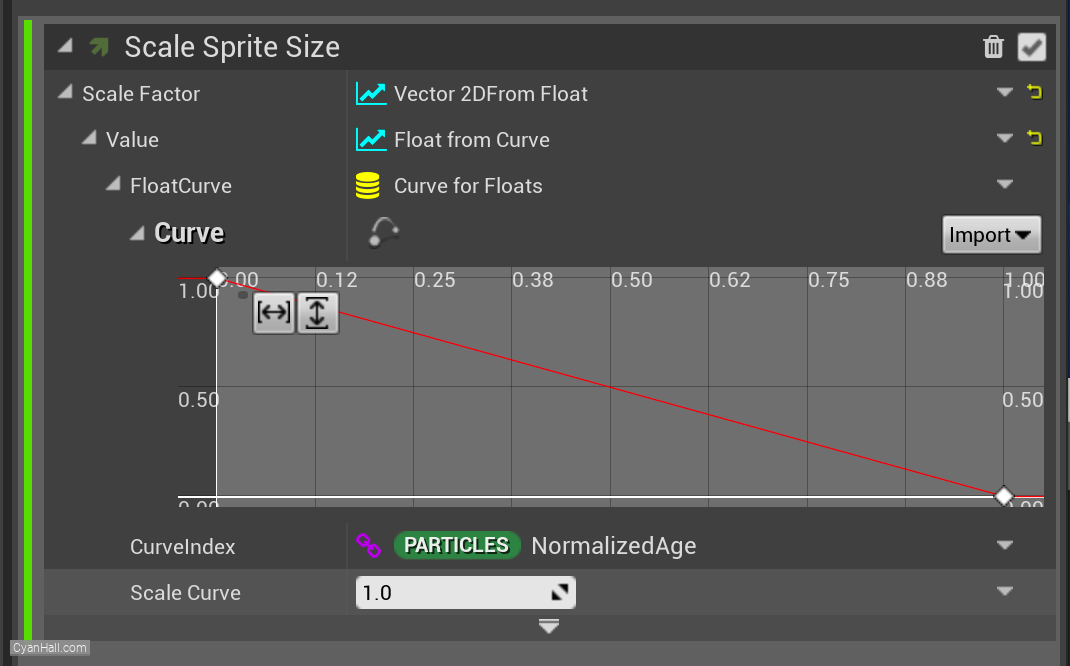
生成速率(Spawn Rate)
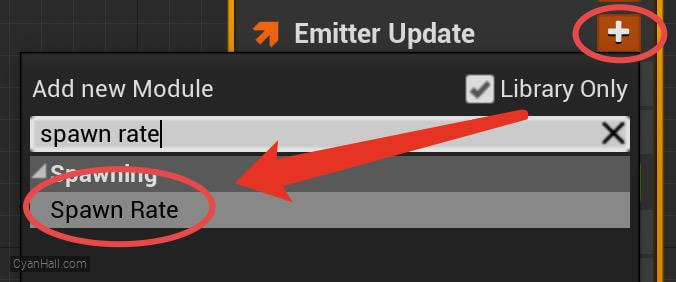
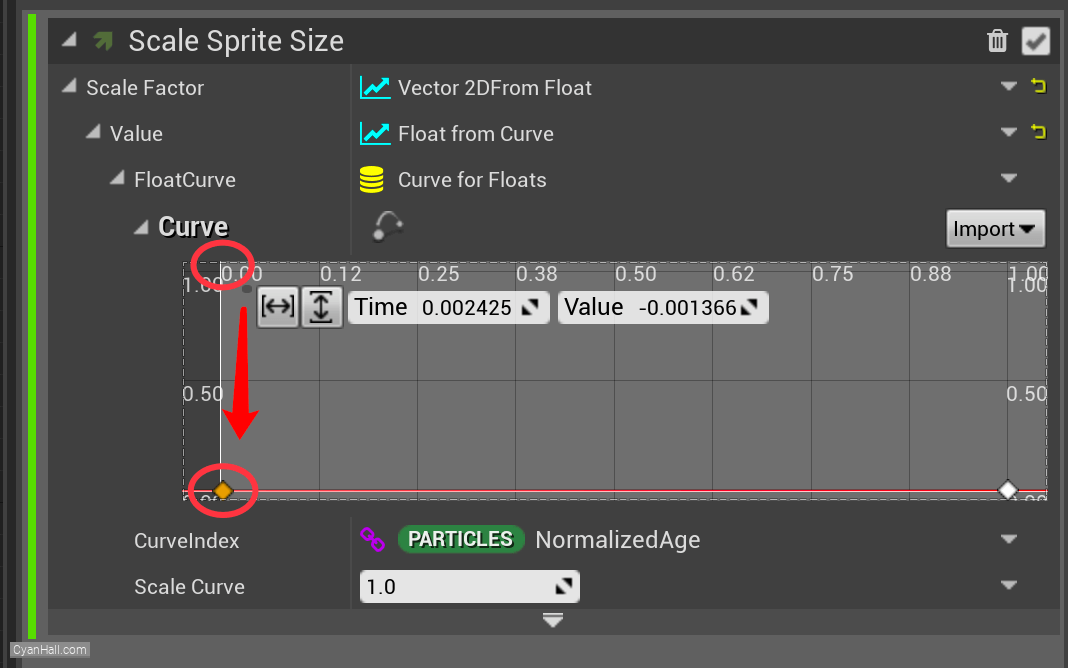
点击
发射器更新(Emitter Update)右边的 + 号,添加生成速率(Spawn Rate)模块。生成速率(Spawn Rate): 每秒生成的粒子数目。
9.
生成速率(Spawn Rate)
设置
每秒生成 40.0 个粒子。
生成速率(Spawn Rate) 值为 40.0。每秒生成 40.0 个粒子。

10.
SineWave
点击
发射器属性(Emitter Attributes)右边的 + 号,添加一个 float 属性。
11.
SineWave
把这个新建的属性命名为
SineWave。
12.
SineWave
拖拽这个属性到
如果把它拖到
通过在
发射器更新(Emitter Update) 下面。如果把它拖到
发射器生成(Emitter Spawn)中,它的值只能设置一次,在发射器诞生的第一帧。通过在
发射器更新(Emitter Update)中设置它,该值每一帧都会得到一个新的值。
13.
SineWave
因为这是在发射器层面计算的,而不是按粒子计算的,所以每一个引用它的粒子都会得到相同的值,在这种情况下,它们可以同时旋转。
同样的概念也适用于系统级:设置在发射器的变量可以被系统中的每个发射器访问,系统中的每个粒子也可以访问。
同样的概念也适用于系统级:设置在发射器的变量可以被系统中的每个发射器访问,系统中的每个粒子也可以访问。

14.
SineWave
设置
SineWave 的值类型为 浮点数钳值(Clamp Float)浮点数钳值(Clamp Float): 使浮点数不超出最大和最小值。
15.
SineWave
设置
浮点数(Float) 的值为 Sine 输入。
16.
SineWave
设置
标准化角度(Normalized Angle)的值类型为浮点数相乘(Multiply Float)
17.
SineWave
设置
标准化角度(Normalized Angle) 的 A值为发射器的年龄(Age)。
18.
SineWave
设置
标准化角度(Normalized Angle) 的 B值为0.25。
19.
初始化粒子
选择
1.
2.
3.
4.
初始化粒子(Initialize Particles),然后设置:1.
存活期(Lifetime) 为 6.02.
颜色模式(Color Mode) 为 随机范围(Random Range)3.
颜色通道模式(Color Channel Mode) 为 随机独立通道(Random Individual Channels)4.
精灵大小模式(Sprite Size Mode) 为 统一随机(Random Uniform),并设其 Min 值为 6.0, Max 为 11.0
20.
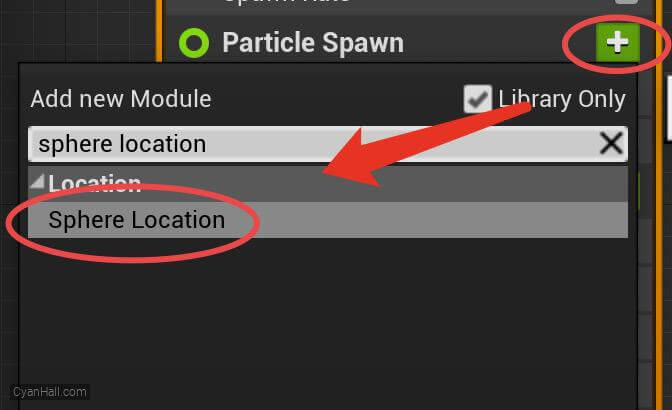
球体位置(Sphere Location)
在
粒子生成(Particles Spawn) 部分的添加 球体位置(Sphere Location)模块。
21.
球体位置(Sphere Radius)
设置
球体半径(Sphere Radius)为 95.0
22.
FacingCenter
在
注意:
阶段瞬态值(Stage Transients) 模块添加一个 向量(Vector) 变量注意:
粒子属性(Particle Attributes): 写在粒子阶段的持久属性,可以在粒子阶段读取。阶段瞬态值(Stage Transients): 瞬态值可以写到任何模块,也可以从任何模块读取。瞬态值不会在帧与帧之间或阶段之间持久化,例如发射器到粒子,或生成到更新。
23.
FacingCenter
将这个新创建的变量命名为:
FacingCenter
24.
FacingCenter
拖拽
FacingCenter 到 粒子更新(Particles Update)。
25.
FacingCenter
设置
FacingCenter的值类型为向量减法(Subtract Vector)
26.
FacingCenter
编辑
A 的值为 粒子.位置(Particles.Position)
27.
FacingCenter
编辑
B 的值为 模拟位置(Simulation Position) 模拟位置(Simulation Position):根据发射器上的 本地空间(Local Space) 标志,返回 Engine.Owner.Position 或本地(0,0,0)。
28.
SpriteFacing
在
粒子属性(Particle Attributes) 模块添加一个 向量(Vector) 变量
29.
SpriteFacing
将这个新创建的变量命名为:
SpriteFacing
30.
SpriteFacing
拖拽
SpriteFacing 到 粒子更新(Particles Update)。
31.
SpriteFacing
设置
SpriteFacing的值类型为旋转向量(Rotate Vector)
32.
SpriteFacing
设置
旋转轴(Vector To Rotate)为FacingCenter。
33.
SpriteFacing
1. 设置
2. 设置
摇摆(Yaw)、俯仰(Pitch)、滚转(Roll) 的值为 60.02. 设置
时间增量(Delta Time) 的值为发射器的年龄(Age)
34.
SpriteFacing
再一次拖拽
SpriteFacing 到 粒子更新(Particles Update)。
35.
SpriteFacing
设置
SpriteFacing的值类型为向量插值(Lerp Vector)
36.
SpriteFacing
设置
A 的值为 FaceCenter。
37.
SpriteFacing
设置
B 的值为上一阶段得到的 SpriteFacing。
38.
SpriteFacing
设置
Alpha 的值为 SineWave。Particles.SpriteFacing是控制粒子面对哪个方向的矢量变量。在这个脚本中,我们在面对一个不断旋转的向量和粒子与球体中心之间的向量之间进行混合。
39.
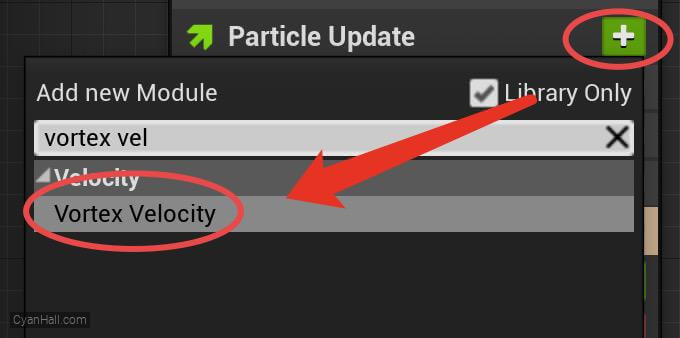
漩涡速度(Vortex Velocity)
在
粒子更新(Particles Update) 部分添加 漩涡速度(Vortex Velocity)模块。
40.
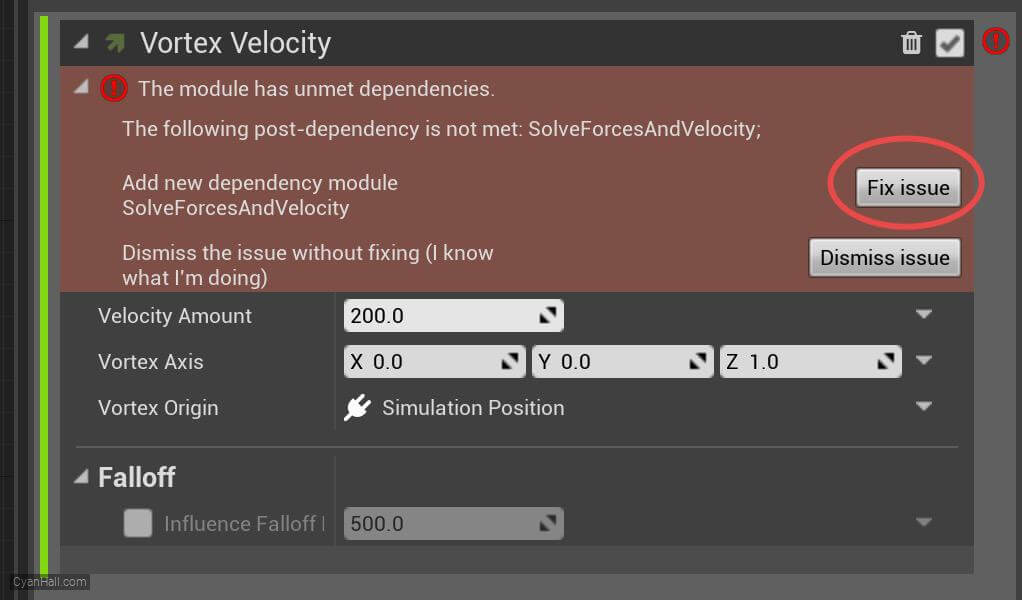
漩涡速度(Vortex Velocity)
点击第一个
Fix issue 按钮添加其依赖的 解算力和速度(SolveForcesAndVelocity) 模块。
41.
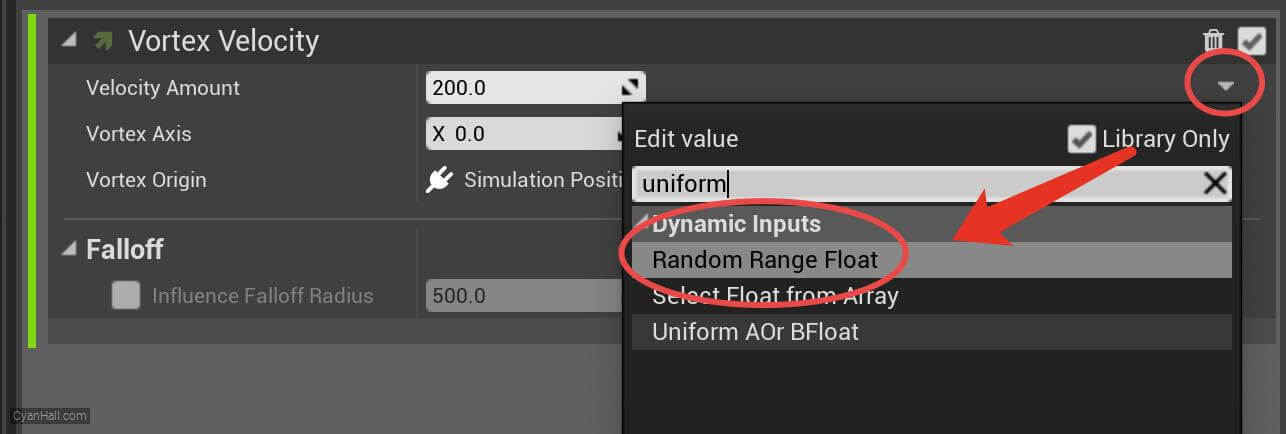
漩涡速度(Vortex Velocity)
设置
速度量(Velocity Amount)的值类型为随机范围浮点数(Random Range Float)
42.
漩涡速度(Vortex Velocity)
1. 设置
2. 设置
速度量(Velocity Amount) 的 最小值(Minimum) 值为 50.0, 最大值(Maximum) 值为 160.0.2. 设置
漩涡轴(Vortex Axis) 的值类型为 向量插值(Lerp Vector)。
43.
漩涡速度(Vortex Velocity)
设置
漩涡轴(Vortex Axis) 的 A 向量(A Vector) 的值为 随机向量(Random Vector)。
44.
漩涡速度(Vortex Velocity)
设置
漩涡轴(Vortex Axis) 的 B 向量(B Vector) 的值为 随机向量(Random Vector)。
45.
漩涡速度(Vortex Velocity)
设置
漩涡轴(Vortex Axis) 的 Alpha 的值为粒子的 标准化年龄(Normalized Age)。
46.
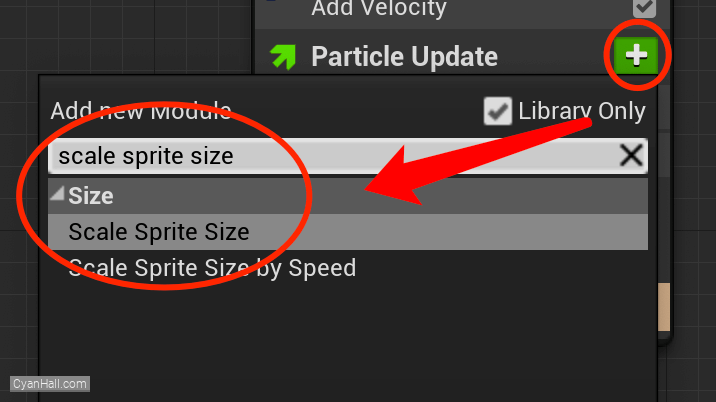
缩放精灵大小(Scale Sprite Size)
在
粒子更新(Particles Update) 部分的添加 缩放精灵大小(Scale Sprite Size)模块。
47.
缩放精灵大小(Scale Sprite Size)
编辑
缩放因子(Scale Factor)值为 Vector 2DFrom Float。
48.
缩放精灵大小(Scale Sprite Size)
设置他的值类型为
Float from Curve。
49.
缩放精灵大小(Scale Sprite Size)
编辑这条曲线,可以控制其随时间变化的值

50.
缩放精灵大小(Scale Sprite Size)
选中第一个点,把它拖动到底部。
注:这里也可以选中这个点,直接设置其
注:这里也可以选中这个点,直接设置其
时间(Time)为:0,值(Value)为 0。
51.
缩放精灵大小(Scale Sprite Size)
鼠标移到小红圈,右键,选择
添加一个点到曲线(Add key to Curve)
52.
缩放精灵大小(Scale Sprite Size)
设置新添加的点的
时间(Time)为 0.5,值(Value)为 2。
53.
缩放精灵大小(Scale Sprite Size)
有时候,新设置的点会超出现有图表的界限,可以点击红圈的按钮调整图表的边界。

54.
缩放精灵大小(Scale Sprite Size)
用同样的方法,添加两个点:(时间 为
0.07,值 为 1)、(时间 为 0.94,值 为 1)。
55.
面向模式(Facing Mode)
选择
这样设置后,精灵广告牌(Sprite Billboard)会面向
精灵渲染器(Sprite Renderer),然后设置 面向模式(Facing Mode) 为 自定义面向向量(Custom Facing Vector)这样设置后,精灵广告牌(Sprite Billboard)会面向
Particles.SpriteFacing 向量属性,如果没有这个属性,则会倒退为 FaceCamera 模式.FaceCamera 模式: 精灵广告牌(Sprite Billboard)原点会一直"看着"摄像头原点,尝试把它的向上轴(up axis)和摄像头保持一致。
56.
排序模式(Sorting Mode)
选择
这会给渲染设置优先条件:根据到摄像头原点的距离排序
精灵渲染器(Sprite Renderer),然后设置 排序模式(Sorting Mode) 为 视距(View Distance)这会给渲染设置优先条件:根据到摄像头原点的距离排序

57.
绑定(Bindings)
你会看到一个粒子属性的列表,这些属性对引用它们的渲染器有特殊意义。如果需要的话,每个属性都可以用其他属性覆盖。
Particles.SpriteFacing 并不是唯一一个有特殊的意义、 由模拟自动处理的渲染器绑定(Renderer Binding)。点击一个渲染器,本例中是堆栈底部的 精灵渲染器(Sprite Renderer),然后向下滚动到 Bindings你会看到一个粒子属性的列表,这些属性对引用它们的渲染器有特殊意义。如果需要的话,每个属性都可以用其他属性覆盖。